
Password Strength Checker Using JavaScript,jQuery and CSS On
21. 22. function displayBar(strength) {. 23. switch (strength) {. Console. Visualise the srength of a password with this simple Jquery strength meter. Focus on the password field to view the strength meter..

Vue Password Strength Meter Vue.js Projects
Password Generator and Strength Score By Scott Windon. AlpineJS password generator with Zxcvbn score checker. Fork. Upvote 38. Share. Low Code. Soft UI Dashboard Tailwind Builder. Try for free Full screen Preview. Download.. CSS only slider killgt. 1.2. See more components

Password Strength Checker HTML, CSS and Javascript YouTube
This Bootstrap 5 code snippet helps you to create a password input field with a strength meter. It visually indicates password strength. It assesses the password's complexity and uses color-coded meter sections to show strength levels, helping you create more secure passwords effortlessly.

Password Strength `meter` CSSTricks
pswmeter is a simple yet highly customizable password strength indicator which can be used to help a user type a secured password. The plugin adds a progress bar style password strength indicator to the password field and automatically updates bar colors to represent the current password score. Default Password Strength Requirments:

How To Make Password Strength Indicator Using HTML CSS And JavaScript YouTube
A password strength meter shows how repellent a given password might be to password cracking attempts like brute force and dictionary attacks. Meters have rules they use to select points for password hardening measures such as including a full combination of symbols, numbers, uppercase, and lowercase letters.

Password Strength `meter` CSSTricks CSSTricks
1

Password Strength Calculator Using HTML, CSS, And JAVASCRIPT
Step 2 - Add the CSS below the main stylesheet of your website Copy and Paste the CSS from our GitHub page at password-strength.css Step 3 - Add the JavaScript below to a file called password.js xxxxxxxxxx 9 1 $ (document).ready(function($) { 2 $ ('#myPassword').strength( { 3 strengthClass: 'strength', 4

Password Strength Checker using HTML ,CSS & JavaScript
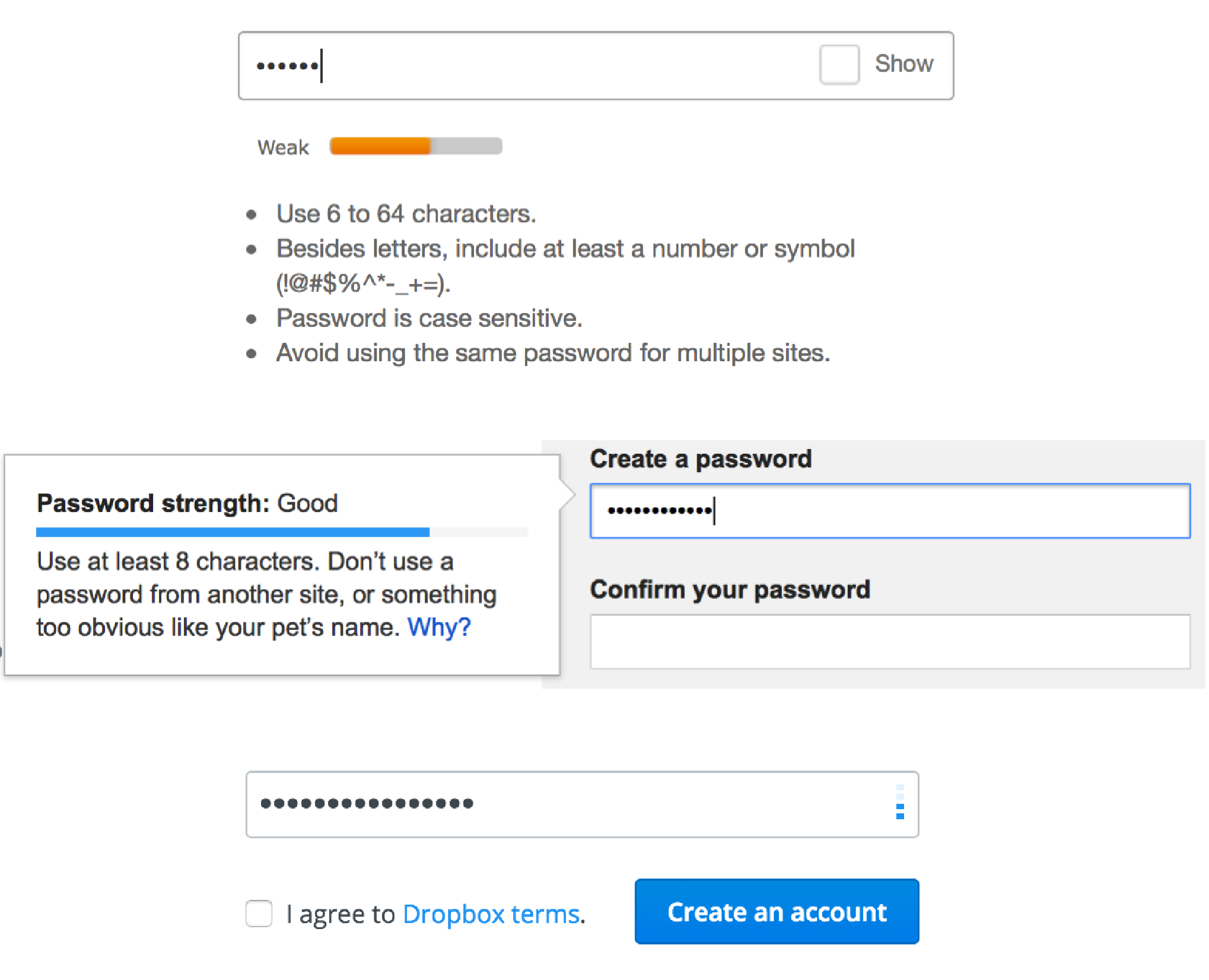
Solution. A password's strength is measured according to predefined rules and is displayed using a horizontal scale next to the input field. If the password is weak then only a small portion of the horizontal bar is highlighted. The greater the strength of the password the more the horizontal bar is highlighted.

Creating a Password Strength Indicator
The password strength checker checks the password that which user has entered and indicates the strength of the password it also indicates the password can be hacked by hackers or not. It has a meter that checks the user-entered password including a full combination of symbols, numbers, uppercase, and lowercase letters. You may like these:

Password Strength Meter jQuery Plugin Devstoc.
Posted on March 10, 2021, 8 p.m. by Bishal ( 7481) Google, A strong password should always contain a longer character, it can be any combination of letters, numbers, and symbols. Always keep your passwords unique and always use different passwords for different accounts. To Generate a strong password you can click: Generate Strong Password.

Password Strength `meter` CSSTricks
UI Pattern : Password Strength Meter HTML HTML xxxxxxxxxx 13 1